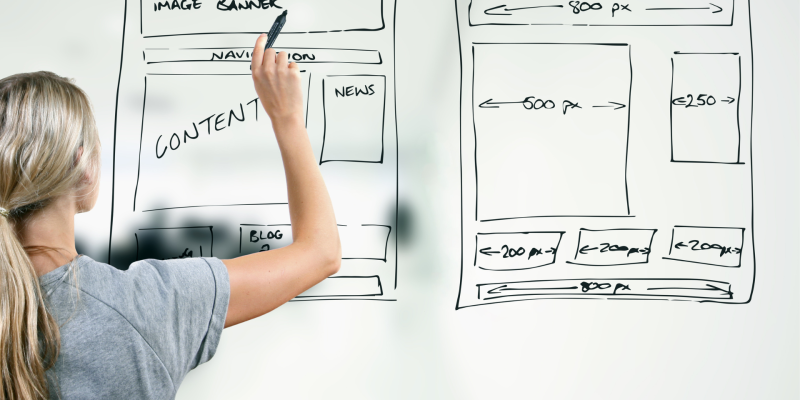
10 Principles Of Good Web Design
Good web design is essential for an effective and standout website. In this post, we explore the top 10 principles of good web design. From utilizing white space to strategic use of colors, appropriate choice of images, speed and efficiency, and designing for mobile-first experience – we cover it all. We also discuss how SEO-friendly design can boost website performance and how visuals can add depth to your message. Whether you’re a seasoned designer or just starting out, these principles will help you create a standout website that delivers results.

Principle 1: Purpose of Design
Defining the purpose of your design is crucial to align it with your goals. Tailor your design to your target audience’s needs and preferences. Prioritize usability and functionality to effectively serve the intended purpose. Use appropriate visual elements and layout to convey your message clearly. Ensure a responsive, mobile-friendly design for a better user experience. Embrace these principles for successful web design.
Principle 2: Utilizing White Space
Using white space strategically in website design enhances readability and allows important elements to stand out. Adequate spacing improves the user experience and navigation. Negative space creates balance and harmony. White space directs focus towards key elements, making it a guide. Incorporating these principles of good web design helps create an attractive and functional website that captures attention and delivers a seamless browsing experience.
Principle 3: Effective Communication through Design
Clear and concise design elements improve user experience by promoting easy usability. Strategic use of white space enhances readability and visual hierarchy, creating a clean and uncluttered design. Good web design ensures clear navigation, guiding users effortlessly. Visual elements should align with the message, establishing a cohesive and engaging experience. Typography choices impact clarity and visual appeal. By incorporating these principles, websites can effectively convey their message and engage users.
Principle 4: Strategic Use of Colors
Colors evoke emotions and influence user perception in web design. Color psychology is crucial for conveying brand identity. Consistent color schemes create a cohesive look and feel. Contrasting colors improve readability and highlight important elements. Balancing color saturation adds depth and visual interest. By following these principles, designers can create visually appealing websites that engage users and convey the desired message.

Principle 5: Appropriate Choice of Images and Photos
Good web design relies on high-quality imagery that captures attention and enhances user engagement. Choose relevant images that reinforce your message. Optimize image sizes for faster loading times. Infographics are useful for communicating complex information visually. Maintain consistency in image style for a professional appearance. By following these principles, you can create a visually appealing and functional website design that positively impacts your users.
Principle 6: Importance of Navigation Ease
Intuitive navigation is crucial for quick and easy information access on a website. Clear, clickable buttons improve usability, while central CSS organization creates a standardized layout. Visual hierarchy guides users smoothly, highlighting important elements. Mobile-friendly navigation enhances the user experience across platforms.
Can Fonts Impact Web Design?
Fonts play a crucial role in web design. They convey personality, create visual cohesiveness, and improve readability. Effective font pairing adds visual interest and hierarchy. Using web-safe fonts ensures compatibility across browsers. Typeface selection can greatly impact the overall user experience and the perception of a website’s design.
Principle 8: Speed and Efficiency
Fast loading times are crucial for website design. They enhance user experience and reduce bounce rates. Optimize images by compressing them without compromising quality. Minimize the use of plugins, streamline code, and use clean HTML to improve website performance. Use JavaScript and external scripts sparingly. Implement caching and compression techniques to improve overall efficiency. Prioritize speed and efficiency to create a functional website that keeps users engaged.
Principle 9: Importance of Organization in Design
Well-structured layouts are crucial in web design as they enhance user comprehension and navigation. Clear visual hierarchy guides users to important information easily. Grids and alignment techniques create balance and organization. Grouping related content improves understanding and reduces clutter. Bullet points and lists help organize content effectively. These principles ensure a functional website with a great user experience.
Principle 10: Designing for Mobile-First Experience
Responsive design provides an optimal user experience across devices, meeting diverse user needs. Designing for a mobile-first experience prioritizes mobile users and their preferences. Intuitive touch interactions enhance the mobile experience. A mobile-friendly website improves search engine rankings and readability on small screens. Embracing these principles creates a functional website for today’s mobile-driven world.
SEO Friendly Design: A Necessity
Incorporating proper meta tags and structured data is essential for improving search engine visibility, while optimizing website content with relevant keywords helps enhance organic rankings. Fast loading times and a responsive design are crucial factors contributing to SEO optimization. Additionally, creating a user-friendly and intuitive navigation structure plays a significant role in improving SEO ranking by ensuring easy access to information. Another critical aspect is implementing a sitemap, which helps search engines crawl and index the website efficiently. Designing a website with these SEO-friendly principles in mind is imperative for gaining online visibility and attracting organic traffic.

Communicating Through Visuals in Design
Visual elements are essential in web design. They effectively communicate messages and attract attention. By using imagery to reinforce brand identity, designers can create visual impact. Thoughtful use of colors and fonts enhances visual communication, creating a cohesive and appealing design. Infographics and icons simplify complex information. Visual storytelling techniques captivate users and effectively convey messages. Incorporating these principles ensures a compelling and engaging web page.
Embracing the Power of Grid-Based Layouts
Designing with a grid-based layout brings organization and structure to your website, ensuring consistency and alignment of elements. Grid systems create visually pleasing and balanced designs, while also providing a framework for content arrangement and visual hierarchy. This enhances the user experience and allows for easy responsiveness across different screen sizes. Embrace the power of grid-based layouts to create a functional and engaging website.
Making Your Design Stand Out
To make your website design stand out, incorporate unique visuals. Bold colors can make it visually striking, while animations and microinteractions enhance user engagement. Creative typography adds personality, and high-quality imagery creates a visually appealing design that leaves a lasting impression.
Conclusion
Good web design is crucial for a positive user experience and achieving your website’s goals. Follow purposeful design principles, use white space effectively, and communicate through design to create an engaging website. Incorporate strategic color choices, images, and easy navigation for enhanced user experience. Speed, efficiency, and organization are also important considerations. Design for mobile-first experiences in today’s mobile-dominated world. Utilize SEO-friendly techniques, visuals, and grid-based layouts to stand out from the competition. Your website is often the first impression visitors have of your brand, so make it count! Contact us today to learn more about improving your website’s design and user experience. We’re excited to help your brand succeed online.
About Us
Local Rev Growth is your trusted partner in achieving local domination. With a wealth of experience and a passion for results, we are your bridge to online success. Our team of experts is dedicated to boosting your online presence, turning visitors into loyal customers, and ensuring your business shines in the digital realm.
We don’t just offer services; we offer a commitment to your growth. From Google My Business optimization to stunning web design and SEO strategies, we provide the tools you need to thrive. Transparency, ethics, and measurable results define our approach.
Why Local Rev Growth?

Proven Expertise
With years of experience in the field, we have a proven track record of helping businesses like yours thrive in the competitive local market.

Tailored Solutions
We don't believe in one-size-fits-all approaches. Our strategies are meticulously tailored to suit your business needs, ensuring optimal results every time.

Dedicated Team
Our team of dedicated professionals is passionate about your success. Each member is committed to taking your business to new heights, from SEO experts to web designers.

Cutting-Edge Technology
We stay ahead of the curve by employing the latest technology and trends, guaranteeing that your business remains at the forefront of digital innovation.

Transparent Communication
Communication is vital. We maintain transparent and open communication throughout our partnership, ensuring that you're always informed about the progress of your campaigns.

